
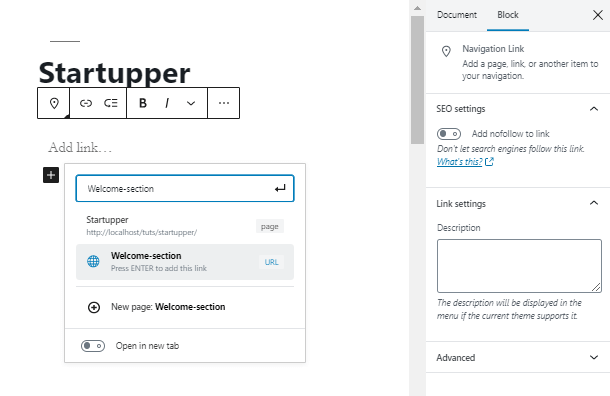
It also has an advanced Table of Contents block. In WordPress, you can create anchor links by using plugins or by using a WordPress-specific plugin. If you’re writing long-form content, you might want to include anchor links. By clicking on the links, users can gain a better understanding of what they are looking for. The use of anchor links or jump links makes navigation easier. From here, you will be able to enter in the URL for your anchor link. Once you have created the block, you will need to click on the “add link” button which is located in the toolbar.

In order to create an anchor link in Gutenberg, you will need to first create a block for your link. How Do I Create An Anchor Link In Gutenberg?

You should be able to include anchor links on WordPress under the detailed guidelines. Visitors to the target section will have a sudden surge of interest as a result of the links. In this case, long-form content is best delivered in a way that is simple to understand for visitors. You can make your website better by using anchor links. These tools are used to improve the user experience of a site’s content, simplify navigation through posts and pages, and reduce bounce rates. You should use anchor links for a number of reasons. The anchor link is a link that instantly transports you to the specific part of the page you are about to visit. Using the WordPress Gutenberg editor, you can create anchor links.

And finally, you need to add the anchor link to your WordPress page or post. Then, you need to add a few lines of code to your WordPress page or post. First, you need to create a WordPress page or post where you want to add the anchor link. If you want to create an anchor link in WordPress Gutenberg, there are a few things you need to do.


 0 kommentar(er)
0 kommentar(er)
